1/14
1
19
/


UX-аналитика сайта
geely-motors.com
Задачи сайта:
- информирование потенциальных покупателей о бренде, моделях, спец предложениях, официальных дилерах, ценах;
- информирование владельцев об акциях, стоимости запчастей, аксессуаров и ТО, конверсия посетителей сайта в записи;
- (лидформы) — тест-драйв, запрос кредита, запрос предложения, запись на сервис, обратная связь, подписка на новости и т.п.
2
19
/


Рекомендации
по UX-оптимизации сайта
Пересмотреть видение ЦА.
64% аудитории — мужчины от 25 до 45 лет из РФ.
Интересы:
финансы (банкинг и кредиты, инвестиции, Forex), транспорт (авто-, мото-), строительство (системы очистки воды, сигнализационные, «умный дом»), бизнес (открытие, франчайзинг), электроника (смартфоны, компьютерная техника, аудио- и видеотехника, умные часы, принтеры).
Интересы:
финансы (банкинг и кредиты, инвестиции, Forex), транспорт (авто-, мото-), строительство (системы очистки воды, сигнализационные, «умный дом»), бизнес (открытие, франчайзинг), электроника (смартфоны, компьютерная техника, аудио- и видеотехника, умные часы, принтеры).
3
19
/


Рекомендации
по UX-оптимизации сайта
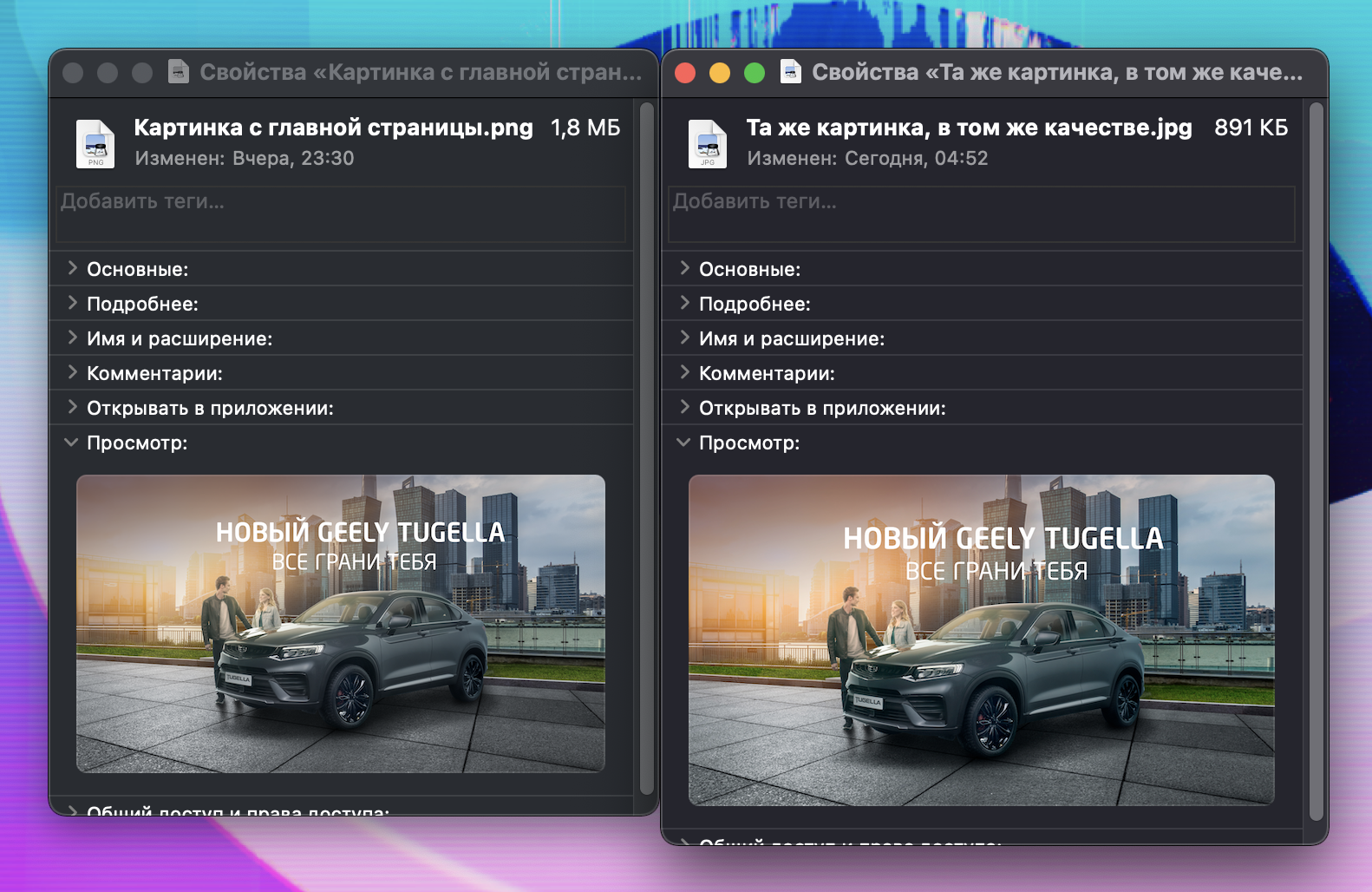
Заменить все png-изображения без прозрачного фона jpeg-картинками.
Можно выиграть в качестве и потерять в весе более чем в 2 раза.
Это ускорит загрузку сайта и поднимет его в SEO-индексации.
Это ускорит загрузку сайта и поднимет его в SEO-индексации.


4
19
/

Рекомендации
по UX-оптимизации сайта
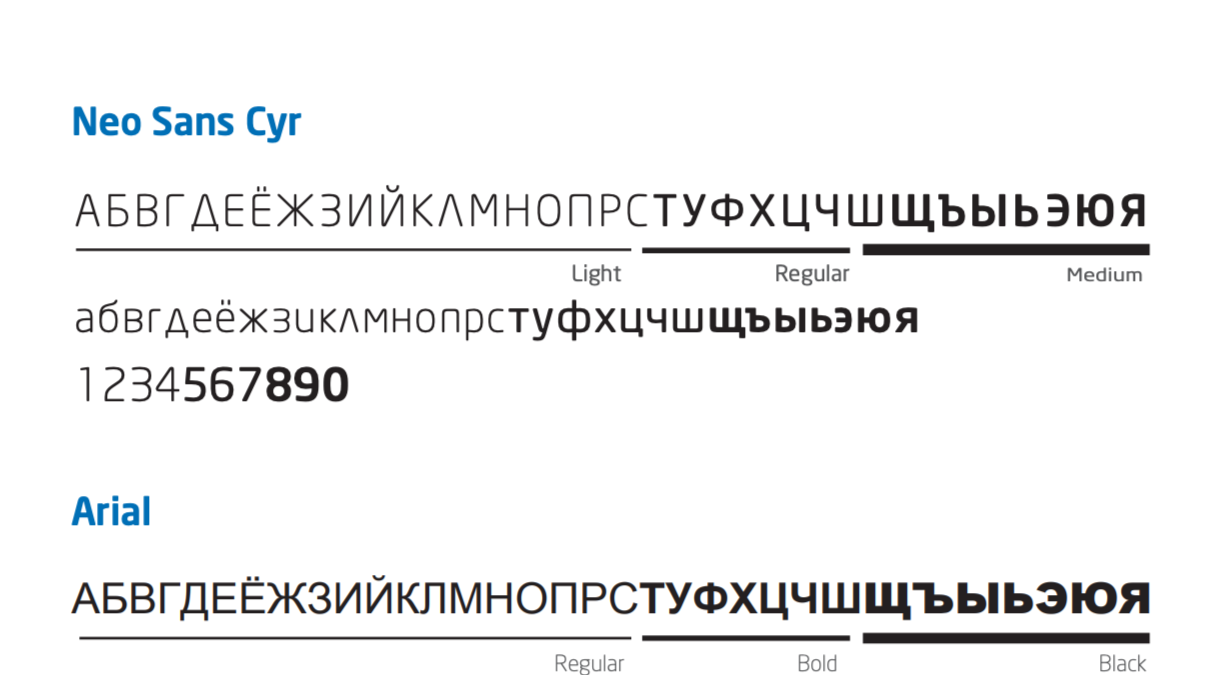
Переустановить брендовые веб-шрифты (Neo Sans Cyr и Arial) для всего текстового контента сайта.
Расширение должно быть .woff. Cейчас они отображаются неправильно.



5
19
/

Рекомендации
по UX-оптимизации сайта
Сейчас на сайте разные шрифты, кнопки, разделители, отступы, хромает выравнивание элементов. Эти нарушения базовых правил создают ощущение кустарности сайта.



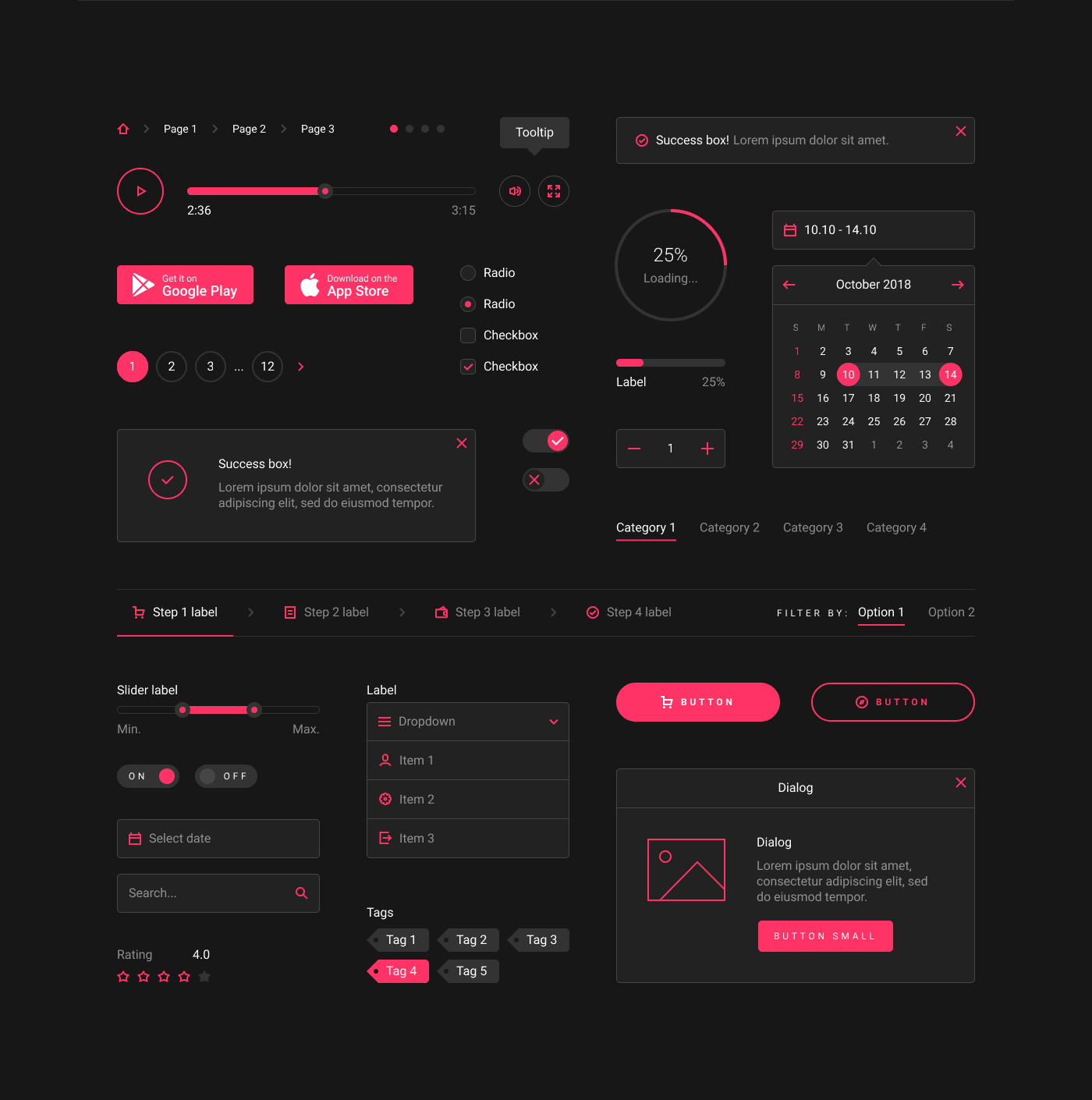
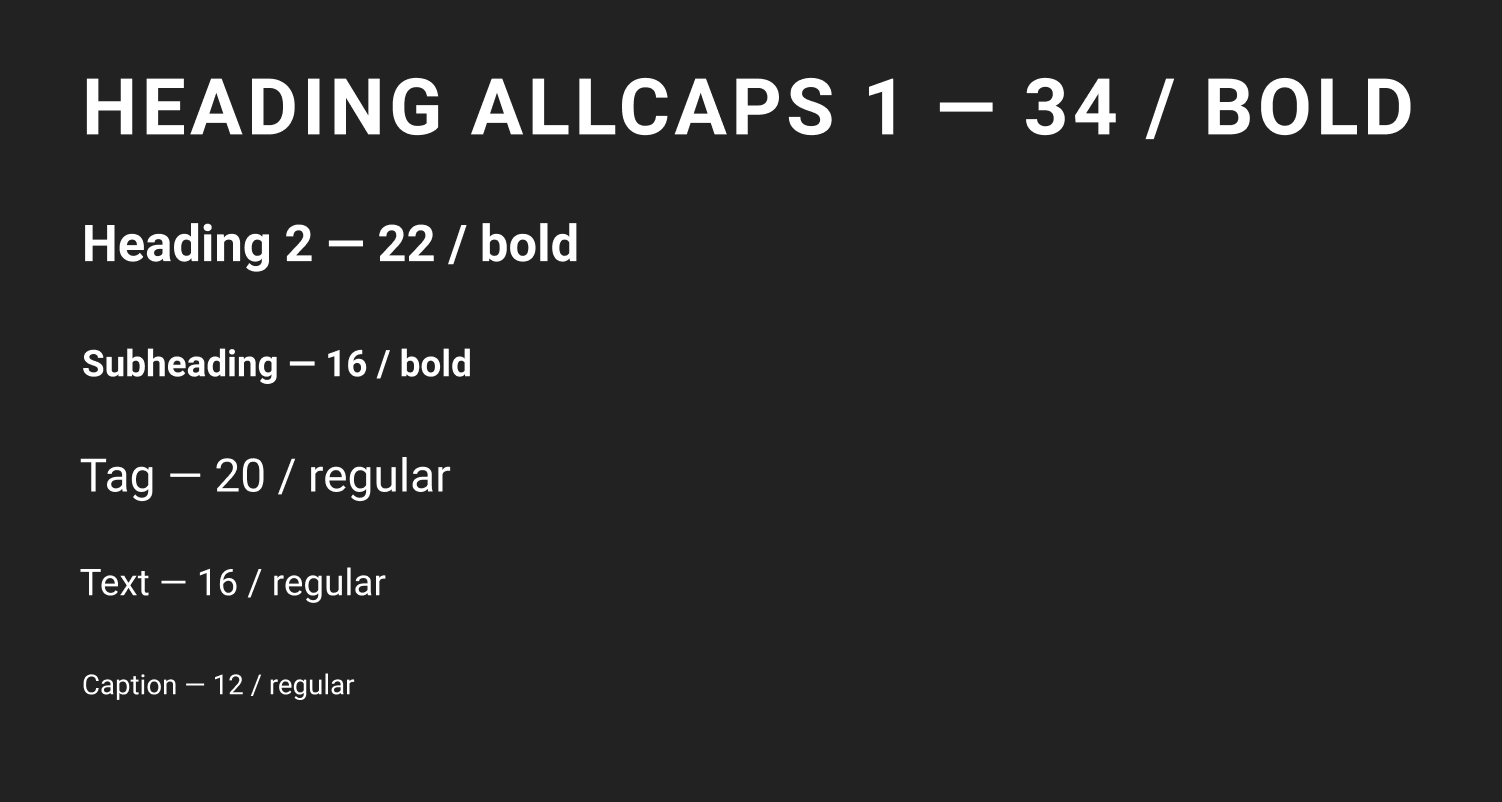
Создать UI-kit с элементами интерфейса, их состояниями, правилами верстки текста, определением уровней заголовков, наборного текста, саблайнов и сносок.

6
19
/

Рекомендации
по UX-оптимизации сайта
Сейчас на сайте разные шрифты, кнопки, разделители, отступы, хромает выравнивание элементов. Эти нарушения базовых правил дизайна создают ощущение кустарности сайта.

UI-kit — часть брендбука, в котором собраны гайдлайны по использованию корпоративных элементов интерфейса и определены уровни текстовых блоков.


7
19
/

Рекомендации
по UX-оптимизации сайта
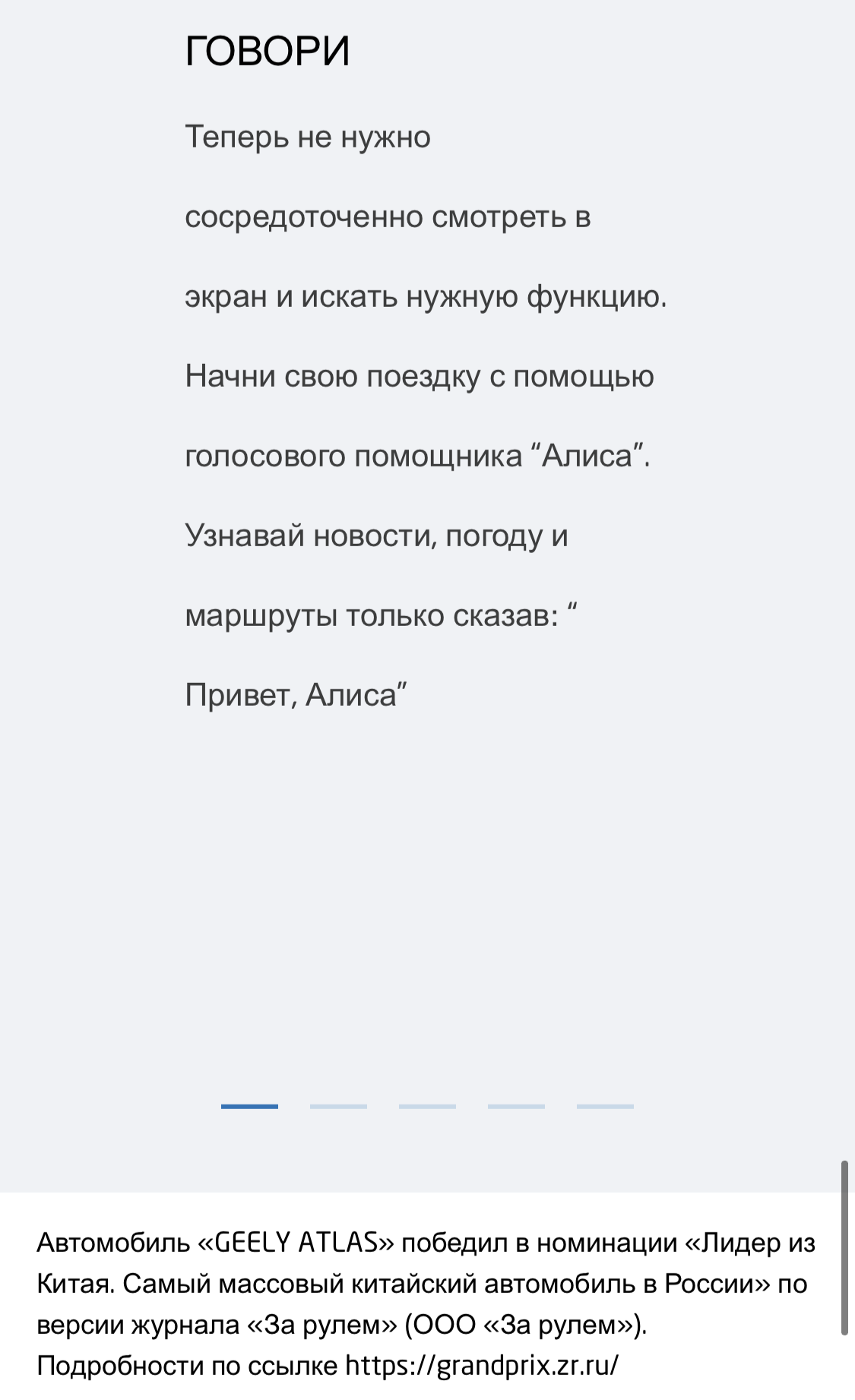
Постоянный поиск начала строки утомляет пользователя = ухудшает читабельность.
Нужно минимизировать количество линий выравнивания, избавиться «висящих» предлогов и слов-строк.
Нужно минимизировать количество линий выравнивания, избавиться «висящих» предлогов и слов-строк.
Переверстать все заголовки по левому краю.
8
19
/

Рекомендации
по UX-оптимизации сайта
Переделать верстку текста на всем сайте.

Для наилучшей читабельности длина строки должна быть 40—80 символов, включая пробелы.
Также нигде не соблюдено правило «внешнего-внутреннего»: отступы снаружи группы элементов должны быть заметно больше внутренних отступов в ней.
Также нигде не соблюдено правило «внешнего-внутреннего»: отступы снаружи группы элементов должны быть заметно больше внутренних отступов в ней.

9
19
/

Рекомендации
по UX-оптимизации сайта
Покрасить в брендовый цвет и/или добавить анимацию.
Также выровнять ее по левому краю относительно линии выключки текста.
Также выровнять ее по левому краю относительно линии выключки текста.
Сделать кнопку CTA заметной:

Подробнее ⟶
10
19
/

Рекомендации
по UX-оптимизации сайта
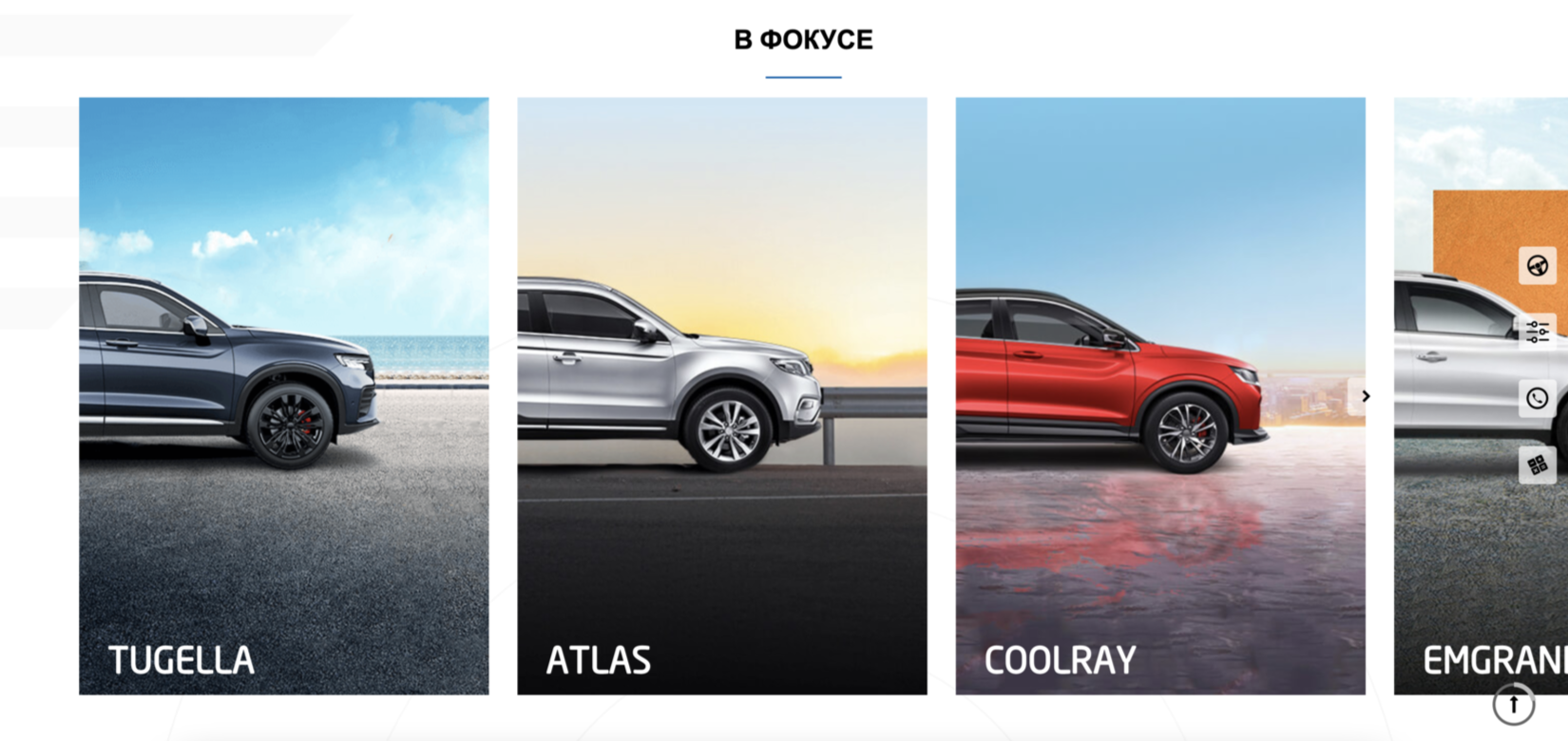
Иначе пользователь не видит никакого предложения и листает дальше.
На втором экране с модельным рядом указать на карточках больше информации.


11
19
/

Рекомендации
по UX-оптимизации сайта
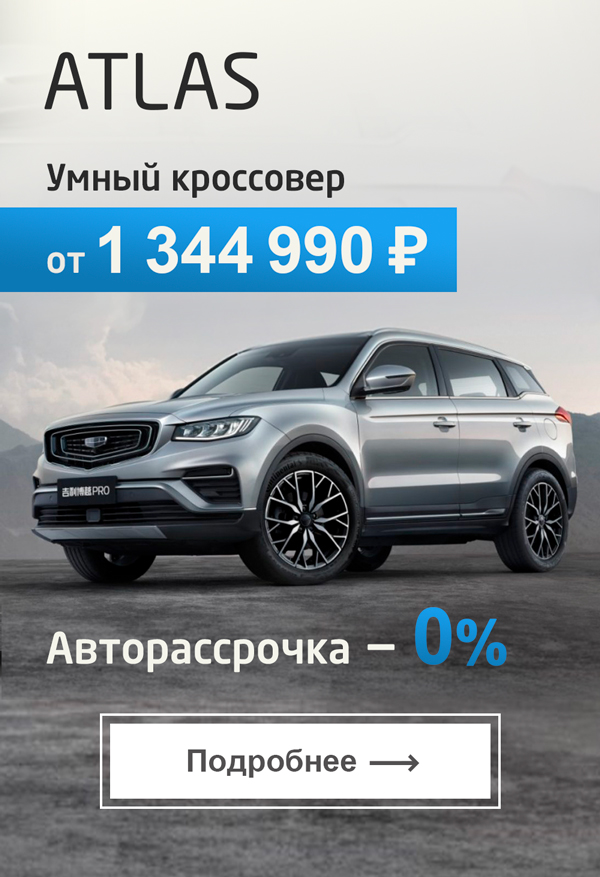
Сейчас 1 и 4 карточки вообще не несут в себе никакого УТП. А во 2 и 3 хочется больше информации. Например, вместо «специальные условия по trade-in для медработников», можно написать «выгода до 120 000 рублей для медработников по trade-in» или вместо «Geely Atlas проверено», лучше будет работать «конкурс для клуба автовладельцев Geely», или «сертификаты Shell самым преданным водителям клуба Geely».
Переделать карточки спецпредложений.
12
19
/

Рекомендации
по UX-оптимизации сайта
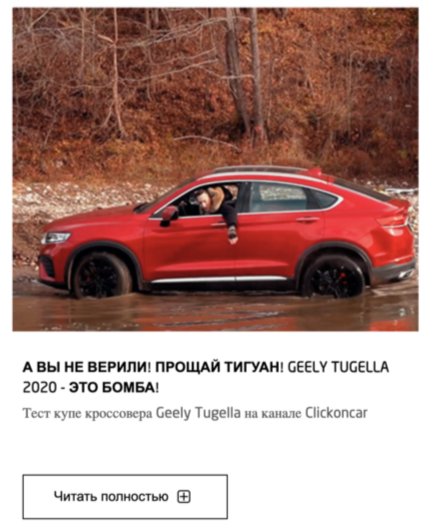
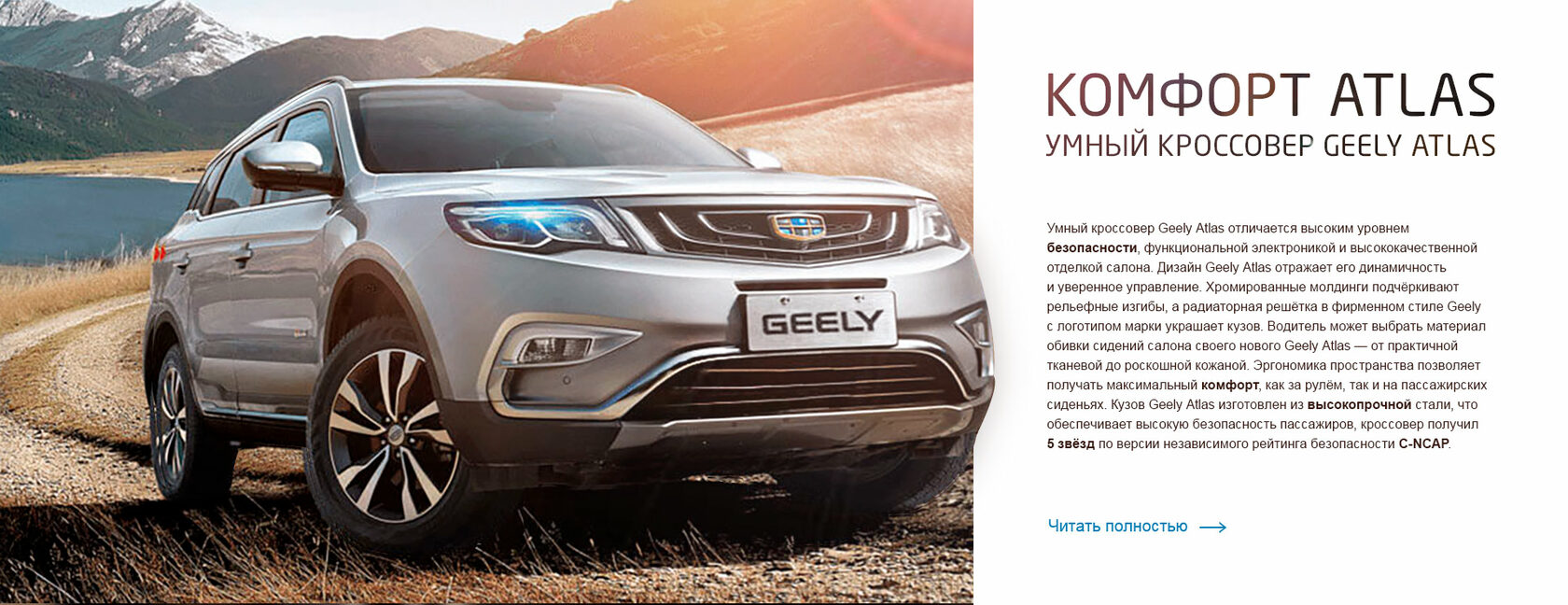
Текст на карточках разделов нечитабелен, и начинать цеплять внимание пользователя нужно более привлекательным, провокационным или удивляющим заголовком. Сейчас там сухой текст, который не вызывает желания читать дальше.
Добавить экран с преимуществами/наградами/сертификатами качества, либо пересмотреть блок «Узнайте больше о Geely».



13
19
/

Рекомендации
по UX-оптимизации сайта
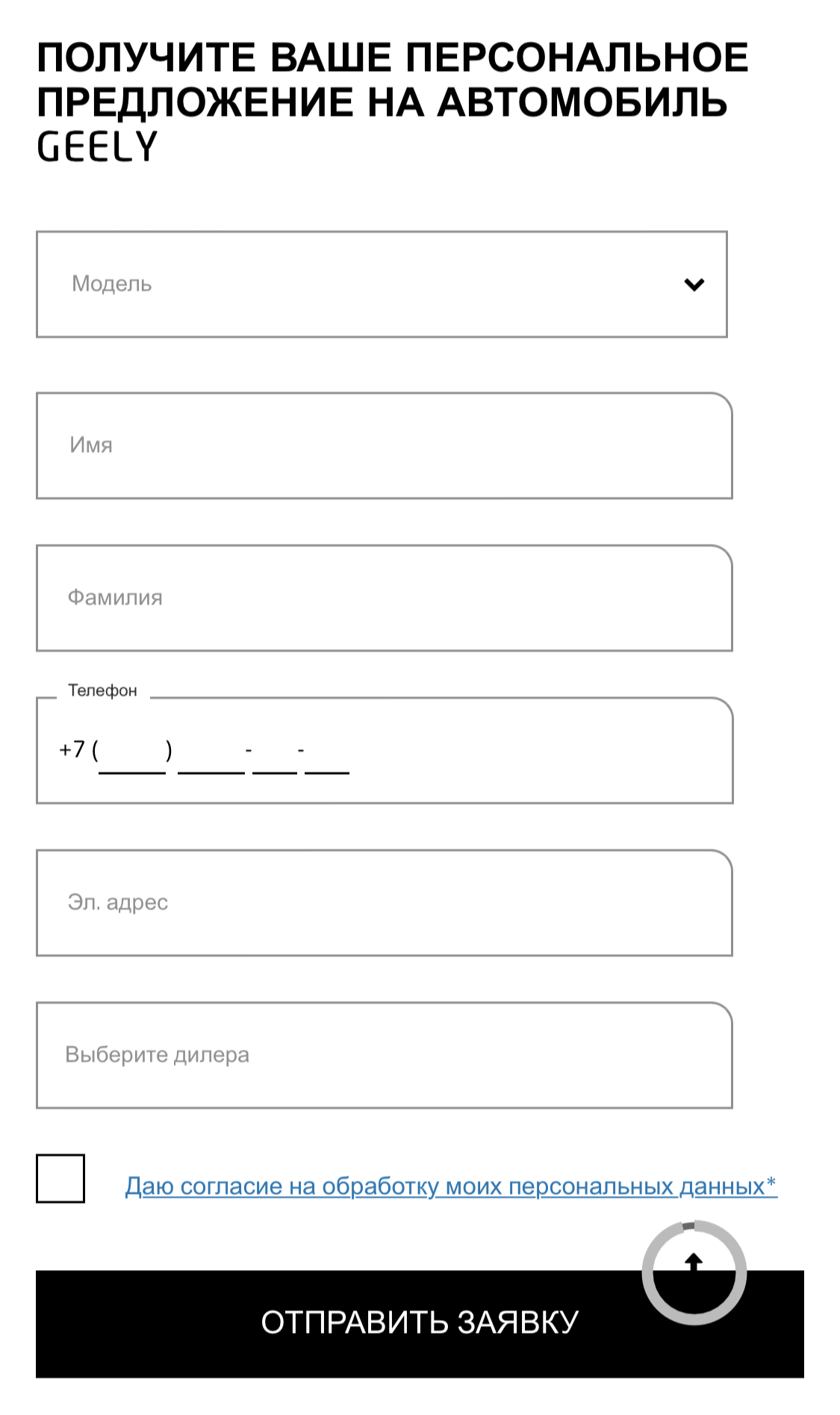
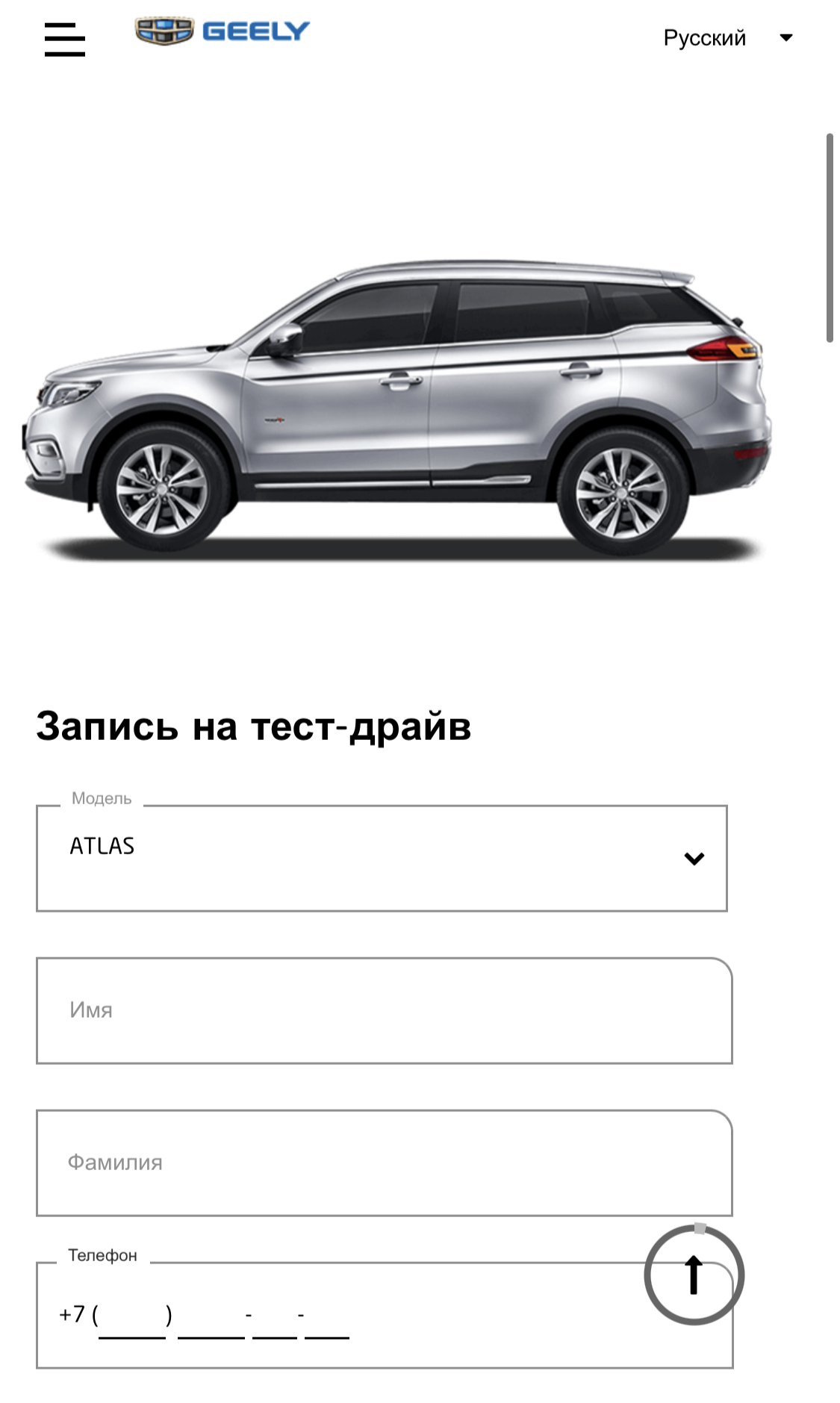
Или хотя бы сделать их необязательными для заполнения.
Удалить из форм захвата лишние поля «фамилия» и «почта».

14
19
/

Рекомендации
по UX-оптимизации сайта
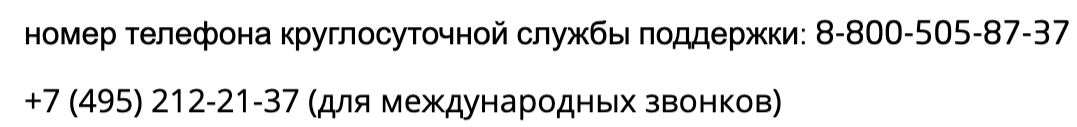
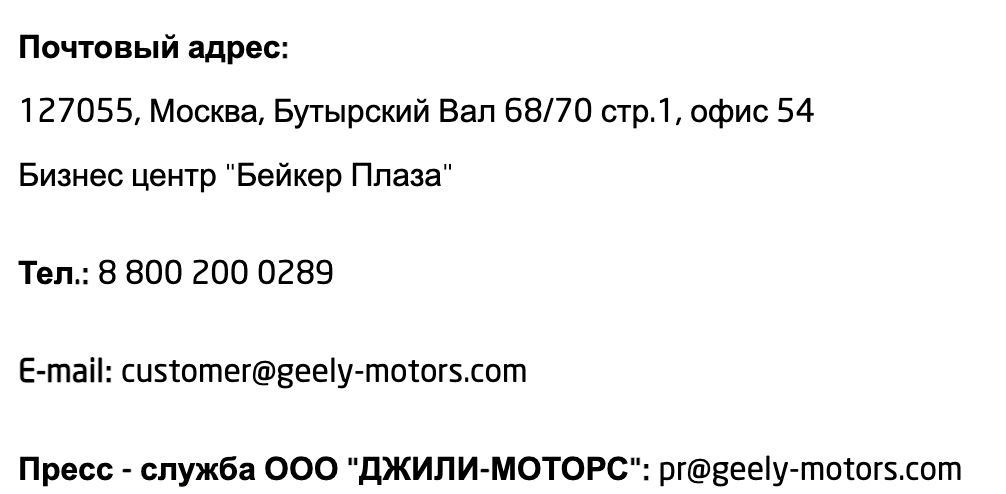
Заменить все дефисы(-) на тире(—) там, где оно имелось ввиду, а кавычки "лапки" заменяем на «елочки». Номера телефонов, ссылки и адреса электронных почт сделать кликабельными и функциональными.
Все текстовые блоки одного уровня должны быть одного начертания и кегля. «Бизнес-центр» писать через дефис. Дефис в «пресс-службе» не отбивается пробелами.
Все текстовые блоки одного уровня должны быть одного начертания и кегля. «Бизнес-центр» писать через дефис. Дефис в «пресс-службе» не отбивается пробелами.
Поправить текст согласно правилам типографики.






15
19
/

Рекомендации
по UX-оптимизации сайта
Добавить возможность горизонтального листинга моделей в разделах «Запись на тест-драйв» и «Запись на сервис».

16
19
/

Рекомендации
по UX-оптимизации сайта
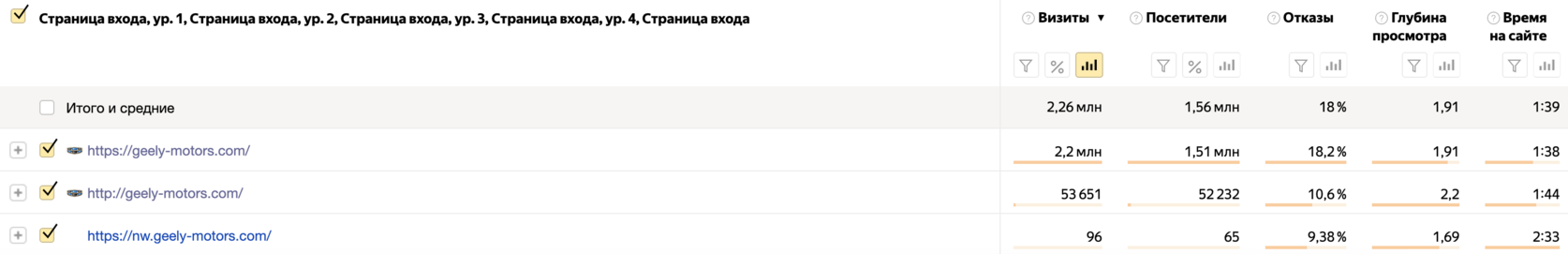
Перейти полностью на протокол с https-адресом трафика.

17
19
/

Рекомендации
по UX-оптимизации сайта
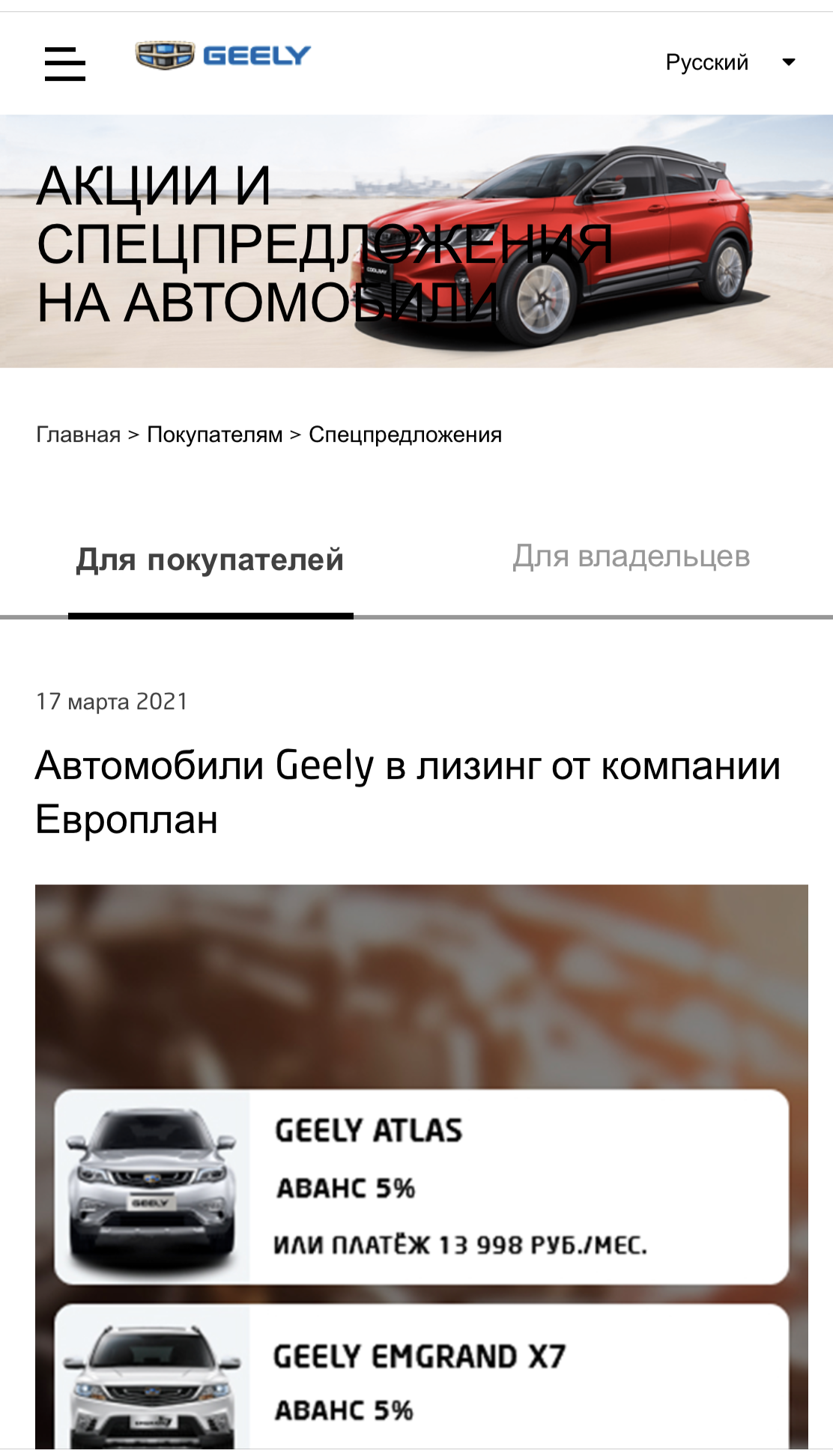
Доделать мобильную версию сайта.

Мобильная версия сайта на данный момент — одна из самых критичных точек роста для geely-motors.com. Более 60% посетителей сайта заходили со смартфонов. Верстка и положение элементов хаотичны. Кегль, линия выключки и интерлиньяж у одинакового уровня текстовых блоков разные.
18
19
/

Рекомендации
по UX-оптимизации сайта
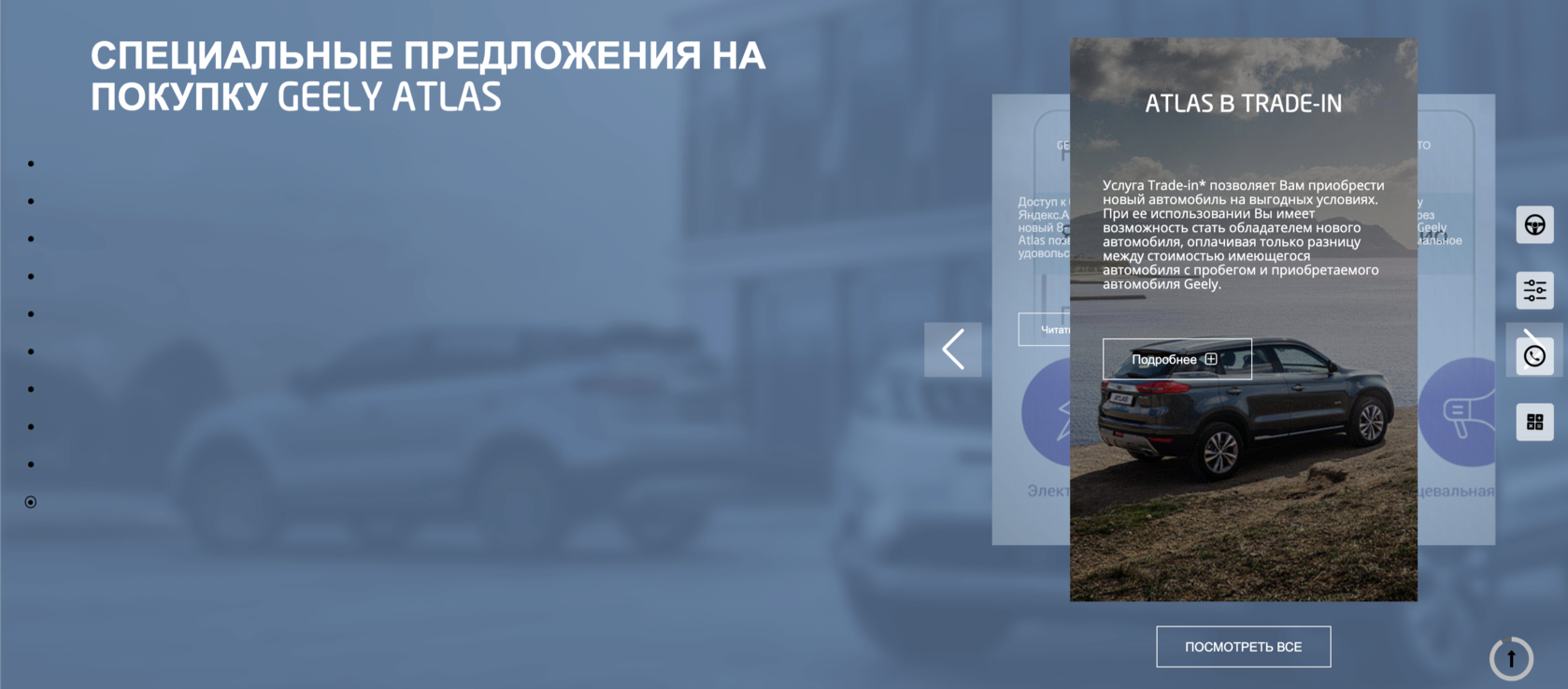
Переверстать экраны специальных предложений на страницах моделей.

Как и остальные блоки этот должен быть с одинаковыми заголовками, флаговой выключкой по левому краю, а карточки расположить под заголовком в ряд. Функциональные элементы интерфейса не должны наезжать друг на друга.
19
19
/
Спасибо за внимание,
давайте обсудим решения.

Время задавать вопросы, предлагать решения и делать замечания.

